注意: icon使用的 Font Awesome 版本为
5.15.3。
页面基本功能
首页轮播图
首页轮播图在source/_posts/xxx.md也就是文章页面配置,如果你想让某个文章放在首页轮播中,只用设置swiper: true即可,可以通过swiperImg: xxx来配置轮播图片,如下所示
---
title: Hello world
date: 2021-10-20 21:11
swiper: true
swiperImg: 'https://ssyerv1.oss-cn-hangzhou.aliyuncs.com/picture/c080ff4434354e35af9dab0a3ee1b9f7.jpg!sswm'
swiperDesc: '我是文章在轮播图中的摘要'
---
我是文章内容swiperImg可以是cdn地址,也可以是本地地址,例如/medias/4.png
可以通过主题文件夹下的_config.yml文件中的swiper属性对轮播进行调整
# 首页轮播图设置
swiper:
# 当在.md文件中,设置swiper:true,会将该文章放到轮播中,
showPrevNext: true # 是否显示左右切换按钮
showIndicators: true # 是否显示指示器
autoplay: false # 是否自动轮播
loop: true # 让轮播看起来是循环的, 例如false的话,到达最后一个轮播图的时候,右按钮不能点击
delay: 5000 # 切换延迟时间
effect: 'slide' # 'fade': 淡入淡出效果
textAnimated: 'fadeInDown' # 文字动画,属性使用 animate.css, https://daneden.github.io/animate.css/
textDuration: '0.2s' # 文字动画持续时间(单位秒)
textDelay: '0.1s' # 文字动画延迟时间(单位秒)
readMoreBtn: true # 阅读更多按钮是否显示
readMoreBtnBackgroundColor: '' # 阅读更多按钮背景颜色,空字符串则默认使用主题颜色
bubble: true # 轮播图是否显示气泡,也可以打开底下的花瓣或者雪花特效 sakura(花瓣): true snow(雪花): true
# 当没有文章设置swiper: true时候,轮播图会显示以下default默认内容,可自行切换对应内容
defaultImg: 'https://w.wallhaven.cc/full/eo/wallhaven-eo678l.jpg' # 图片,没有则随机选取
defaultVideo: '' # video,min-width:992px show
defaultVideoLoadingImg: 'https://img14.360buyimg.com/ddimg/jfs/t1/150557/6/19578/249564/60320406Ed5c42418/0d18299f505e4268.gif' # video loading img -- use .gif img, 视频预加载动画,使用gif图片作为loading,为空则视频没有预加载动画
defaultTile: '青墨书晚风' # 标题
defaultDesc: ['煮酒洗净尘嚣,论知交', '万般付之一笑,共偕老'] #描 述,例如 ['煮酒洗净尘嚣,论知交', '万般付之一笑,共偕老']
defaultLeftBtnText: '阅读文档' # 左边按钮文字, 空字符串则不显示
defaultLeftBtnLink: 'https://yuang01.gitee.io/2021/02/08/hexo-theme-bamboo-new/' # 左边按钮链接
defaultRightBtnText: '下载主题' # 右边按钮的文字,空字符串则不显示
defaultRightBtnLink: 'https://gitee.com/yuang01/hexo-theme-bamboo/repository/archive/dev.zip' # 右边的按钮的链接
defaultDescTyped: true # defaultDesc文字是否开启打字特效 is typed
defaultDescTypedSpeed: 100 # defaultDesc 打字速度, typed typeSpeed
defaultDescTypedBackSpeed: 50 # defaultDesc 打字返回速度 typed backSpeed
defaultDescTypedLoop: true # defaultDesc文字的打字特效是否循环 typed loop
# defaultAddToSwiper表示:当有文章设置了swiper: true的时候,将上面的 默认内容 放在轮播图的第一页
defaultAddToSwiper: true # 开启这个,则loop默认为false
bothSideBlur: '300000px' # 轮播图两边模糊程度,px越大越模糊,针对下面的imgwidthFull、full为false的时候
## 轮播图样式更改
# 轮播图的文字和按钮居中显示 (针对 imgwidthFull和 full都是false的时候)
textCenter: false
# 图片宽度为100% (轮播图的文字和按钮只能居中显示)
imgwidthFull: false
# 整个轮播图宽高都是100% (轮播图的文字和按钮只能居中显示)
full: true # full 优先级大于 imgwidthFull
# 两边透明,imgwidthFull/full: false的时候,设置该值为true,则两边的模糊效果为透明
bothSideTransparent: false
- defaultAddToSwiper表示,当有文章设置了swiper:true的时候,将default默认轮播图作为第一张轮播图
- 通过textCenter控制轮播图的文字和按钮是否居中显示, imgwidthFull设置轮播图是否宽度为100%,但是高度不为100%,full表示轮播图宽高都是100%
- 还可以通过设置defaultVideo参数将默认轮播图的背景设置为视频,视频在屏幕大于992px的时候显示,小于992px则显示图片。
- 如果你不想导航透明,则可以设置底下的color_scheme.common.headerMenuTransparent为false
那免费的视频从哪里找呢,我推荐下面两个免费视频网站,直接右键复制网站视频链接就行了,不用下载下来
首页座右铭
motto:
on: true
title: '座右铭'
content: '沉淀后我愿意做个温暖的人,有自己的喜好,有自己的原则,有自己的信仰,不急功近利,不浮夸轻薄。宠辱不惊,淡定安逸,心静如水,不忘初心,方得始终。——凌茜'
background: 'url("https://img10.360buyimg.com/ddimg/jfs/t1/166587/8/21344/72069/6088c24fEda5fdeb6/f9首页公告
notice:
on: true
seamless: false # 为true时,则无缝不停止滚动,false是会停一下的滚动
title: '公告'
background: 'url("https://img10.360buyimg.com/ddimg/jfs/t1/166587/8/21344/72069/6088c24fEda5fdeb6/f9730ab637b7ca47.png")' # url("xxx") or red or #000 or rgba() ..
list: # list相当于数组对象,[{title:'xx',date: 'xx', url: 'xxx', color: 'red'}]根据自己实际情况,增加或者删除
- title: '#博客更新到2.0了'
date: '2021-04-28'
url: 'http://baidu.com' # 可以为空, 也可以是本地页面地址如 '/archives'
color: red # 字体颜色
- title: '#新增 轮播图支持三种模式了,功能也增强了 ~'
date: '2021-04-28'
url: 'http://baidu.com'
color: red
- title: '#新增 支持二级导航'
date: '2021-04-28'
url: 'http://baidu.com'
color: blue
- title: '#新增 归档,分类等页面头部图片位置可以设置为视频 ~'
date: '2021-04-28'
url: 'http://baidu.com'
color: '#42b983'
- title: '#新增 头部导航可以设置为在顶部透明,并且可以任意设置背景颜色了 ~'
date: '2021-04-28'
url: 'http://baidu.com'
- title: '#新增 首页增加了座右铭和公告栏目 ~'
date: '2021-04-28'
url: 'http://baidu.com'github地址
# github地址, 头部导航右上角的github链接
Github:
on: true
url: https://github.com/yuang01/hexo-theme-bamboo网站favicon和logo
设置主题文件夹下的_config.yml文件中的favicon和logo属性即可
页面刷新时预加载动画
preloader:
on: false回到顶部
设置主题文件夹下的_config.yml文件中的goTop属性即可控制隐藏显示
文章详情页图片放大功能
设置主题文件夹下的_config.yml文件中的fancybox属性即可
修改页脚
页脚底部的网站统计功能,使用的是不蒜子,设置主题文件夹下的_config.yml文件中的busuanzi属性即可控制隐藏显示
页脚信息可以在/layout/_partial/footer.ejs 文件中进行手动修改。本主题使用Font Awesome图标
注意: 本主题中使用的
Font Awesome版本为5.15.3。
修改打赏的二维码图片
设置主题文件夹下的_config.yml文件中的donate属性为true,然后更改Alipay和WeChatpay图片路径即可
文章详情页分享功能
设置主题文件夹下的_config.yml文件中的sharejs属性true或者false即可
# 分享功能
sharejs:
on: true
sites: twitter,facebook,google,qq,qzone,wechat,weibo,douban,linkedin鼠标点击特效
设置主题文件夹下的_config.yml文件中的cursor_effect属性true或者false即可
# 鼠标点击特效
cursor_effect:
on: true
type: explosion # fireworks: 礼花 | explosion: 爆炸 | love: 浮出爱心 | text: 浮出文字复制成功提醒
当复制内容时候,是否显示复制成功提示,提示语可以自己修改
设置主题文件夹下的_config.yml文件中的copy属性true或者false即可
# 复制成功提示
copy:
on: true
title: '成功'
content: '复制成功了哦'雪花飘落和花瓣飘落特效
设置主题文件夹下的_config.yml文件中的snow或者sakura属性true或者false即可
# 首页雪花飘落效果--冬天
snow:
on: false
onlyPc: false # 设为true,只有pc端显示雪花特效
# 首页花瓣飘落效果--春天
sakura:
on: false
onlyPc: false # 设为true,只有pc端显示花瓣特效文章详情页的标题显示位置
设置主题文件夹下的_config.yml文件中的postTitleTop属性true或者false即可,true的时候,显示在上方的图片中,false显示在文章内容上面
输入框打字特效
搜索弹框中的输入框打字特效,设置主题文件夹下的_config.yml文件中的inputEffects属性为true或者false即可。
live-2d人物
设置主题文件夹下的_config.yml文件中的live2d属性为true或者false,可以通过modelId属性选择模型,注意,live-2d人物只有在屏幕宽度最小为992px的时候才显示
modelId: 2 # 0 or 1 or 2 or 3 or 4 or 5 or 6滚动动画
设置主题文件夹下的
_config.yml文件中的aos属性对首页中的文章列表动画进行控制,具体参考官网aos.js
目前使用的另一个动画特效
文章详情页目录
设置主题文件夹下的_config.yml文件中的toc的on属性,控制所有文章是否显示,还可以在在单个文章md页面里通过toc属性控制该文章的目录是否显示。
toc下的open参数控制所有的文章默认是否展开或者收缩,还可以在单个文章md页面里通过tocOpen参数控制该文章(具体某个文章)的目录默认是否展开收缩,参数如下:
# 主题文件夹下的`_config.yml`文件中的`toc`属性
# 文章目录
toc:
on: true # 是否显示
heading: h2, h3, h4
open: true # 是否展开,false则收缩
showBtn: true # 是否显示展开收缩按钮
showOrderNumber: true # 是否显示序号# 单个文章里控制显示和隐藏,展开和收缩
---
title: 我是文章标题
tags: ['vue', 'html']
categories: ['前端', '运维', '攻城狮']
toc: false # 该文章目录不显示
tocOpen: false # 该文章目录收缩
---
我是文章内容音乐
设置主题文件夹下的_config.yml文件中的music属性,控制其显示隐藏和其他一些调整, music中的fixed属性建议使用true
可以添加多个音乐源
music:
on: true
autoHide: true # hide automaticaly
# server: tencent #require music platform: netease, tencent, kugou, xiami, baidu
# type: playlist #require song, playlist, album, search, artist
# id: 8062553743 #require song id / playlist id / album id / search keyword
source:
- server: netease # 歌手-张卫-脱胎换骨
id: 1365053719
type: song
- server: netease # 专辑-许嵩单曲集-许嵩
id: 16959
type: album
- server: netease #个人歌单
id: 4888271555
type: playlist
- server: tencent # 歌手-张卫-机器灵砍菜刀
id: 003FaEB64D0QIa
type: song
- server: tencent # 歌手-陈奕迅
id: 003Nz2So3XXYek
type: artist
- server: tencent # 专辑-认了吧-陈奕迅
id: 003yQidc3s7P65
type: album
- server: tencent #个人歌单
id: 8197627936
type: playlist
- server: kugou # 歌手-Gai-兰花草
id: 0127069EBDBCF0AD6BF0B60CE873835D
type: song
- server: kugou # 歌手-Gai
id: 718960
type: artist
- server: kugou # 专辑-一万个理由-郑源
id: 1787575
type: album
- server: kugou #个人歌单
id: 3947753
type: playlist
fixed: true # 开启吸底模式,建议开启
autoplay: false # 是否自动播放
theme: '#42b983'
loop: 'all' # 音频循环播放, 可选值: 'all', 'one', 'none'
order: 'random' # 音频循环顺序, 可选值: 'list', 'random'
preload: 'auto' # 预加载,可选值: 'none', 'metadata', 'auto'
volume: 0.7 # 默认音量,请注意播放器会记忆用户设置,用户手动设置音量后默认音量即失效
listFolded: true # 列表默认折叠
hideLrc: true # 隐藏歌词中文版选项
| 选项 | 默认 | 描述 |
|---|---|---|
| id(编号) | require | 歌曲ID /播放列表ID /专辑ID /搜索关键字 |
| server(平台) | require | 音乐平台:netease,tencent,kugou,xiami,baidu |
| type(类型) | require | song,playlist,album,search,artist |
| auto(支持类种 类) | options | 音乐链接,支持:netease,tencent,xiami |
| fixed(固定模式) | false | 启用固定模式,默认false |
| mini(迷你模式) | false | 启用迷你模式,默认false |
| autoplay(自动播放) | false | 音频自动播放,默认false |
| theme(主题颜色) | #2980b9 | 默认#2980b9 |
| loop(循环) | all | 播放器循环播放,值:“all”,one”,“none” |
| order(顺序) | list | 播放器播放顺序,值:“list”,“random” |
| preload(加载) | auto | 值:“none”,“metadata”,“’auto” |
| volume(声量) | 0.7 | 默认音量,请注意播放器会记住用户设置,用户自己设置音量后默认音量将不起作用 |
| mutex(限制) | true | 防止同时播放多个玩家,在该玩家开始播放时暂停其他玩家 |
| lrc-type(歌词) | 0 | 歌词显示 |
| list-folded(列表折叠) | false | 指示列表是否应该首先折叠 |
| list-max-height(最大高度) | 340px | 列出最大高度 |
| storage-name(储存名称) | metingjs | 存储播放器设置的localStorage键 |
英文版选项
| option | default | description |
|---|---|---|
| id | require | song id / playlist id / album id / search keyword |
| server | require | music platform: netease, tencent, kugou, xiami, baidu |
| type | require | song, playlist, album, search, artist |
| auto | options | music link, support: netease, tencent, xiami |
| fixed | false | enable fixed mode |
| mini | false | enable mini mode |
| autoplay | false | audio autoplay |
| theme | #2980b9 | main color |
| loop | all | player loop play, values: ‘all’, ‘one’, ‘none’ |
| order | list | player play order, values: ‘list’, ‘random’ |
| preload | auto | values: ‘none’, ‘metadata’, ‘auto’ |
| volume | 0.7 | default volume, notice that player will remember user setting, default volume will not work after user set volume themselves |
| mutex | true | prevent to play multiple player at the same time, pause other players when this player start play |
| lrc-type | 0 | lyric type |
| list-folded | false | indicate whether list should folded at first |
| list-max-height | 340px | list max height |
| storage-name | metingjs | localStorage key that store player setting |
版权信息
可以在source/_posts/xxx.md文件中设置copyrighttrue或者false,单独设置某个文章的版权信息是否显示,也可以在主题文件夹下的_config.yml文件中的copyright属性设置true或者false对所有文章的版权信息进行显示隐藏控制
文章置顶
可以在source/_posts/xxx.md文件中设置top: true,将该文章放在首页的文章置顶栏目中,可以在主题文件夹下的_config.yml文件中的topArticle属性设置true或者false控制首页的文章置顶栏目显示和隐藏。
---
title: Hello World
date: 2021-10-21 21:11
top: true
---
我是文章内容评论
主题中内置了valine, miniValine, livere, gitment, gitalk, changyan评论
通过主题文件夹下的_config.yml文件中的相应属性进行设置
推荐使用valine和livere
这里重点说一下valine评论配置
valine:
on: true # 是否启用
appid: # 你的appid --> https://valine.js.org/quickstart.html,请阅读这个获取appid和appkey
appkey: # 你的key
avatar: '' # 匿名者头像选项 https://valine.js.org/avatar.html 访客的头像,最好启用下面的`requiredFields`中的邮箱必填,填写qq邮箱,头像会变成qq头像
placeholder: '客官,说点什么吧' # 评论内容输入框的 placeholder
master: 'xxxxxx' # 博主标签识别,博主邮箱md5 可以去md5加密网站,例如 https://md5jiami.51240.com/ ,将自己的邮箱输入, 得到 32位小写 的字符串填入这里
friends: ['xxxxxxx', 'xxxxxx'] # 小伙伴的 邮箱md5, 是个数组
requiredFields: ['nick', 'mail'] # 设置必填项 ['nick', 'mail'] nick为昵称必填, mail为邮箱必填, 空数组,则不校验鼠标手势
设置主题文件夹下的_config.yml文件中的cursor属性,可自行替换链接,参数如下:
# 鼠标手势
cursor:
pointer: https://zhutix.com/wp-content/themes/b2/x2.cur
default: https://zhutix.com/wp-content/themes/b2/x1.cur
text:
zoom-in:
zoom-out: 字数统计
# wordcount字数统计, 需要 npm i hexo-wordcount 安装
wordcount:
on: true天气
设置主题文件夹_config.yml的weather属性true或者false,控制显示和隐藏
背影彩带
# 背影彩带
ribbon:
on: false图片懒加载
设置主题文件夹下的_config.yml文件中的loadingImg属性,可自行修改预加载图片链接
# 图片懒加载
# https://www.npmjs.com/package/vanilla-lazyload
lazyload:
enable: true
js: https://cdn.jsdelivr.net/npm/vanilla-lazyload@17.1.0/dist/lazyload.min.js
onlypost: false
loadingImg: https://img2.baidu.com/it/u=2037979560,2772131037&fm=26&fmt=auto&gp=0.jpg
blurIn: true # 模糊加载效果 (loadingImg为空时有效)关灯
设置主题文件夹下的_config.yml文件中的dark属性,控制头部导航的开关灯按钮是否显示,控制是否默认显示关灯, 具体如下
# 黑夜模式, 关灯
dark:
on: true # 是否在头部导航上显示开关灯
default: false # true为默认关灯状态(刷新页面和跳转页面都是关灯状态),false为默认开灯状态(网页第一次打开的时候为开灯状态)弹幕
显示当前页面的弹幕
# 弹幕 只对valine评论有效,需要开启valine评论
danmu:
on: true
loop: false # 设为true,则弹幕完了之后,继续查询评论接口,将该篇文章的评论再显示在弹幕里
delay: 5000 # 每条弹幕之间出现的间隔时间
speed: 20 # 弹幕运行的速度, 越小越快灯笼
lantern:
on: true
left: '春' # 左边灯笼的文字, 空字符串则没有文字
right: '节' # 右边灯笼的文字文章标题打字特效
文章详情页上的标题打字效果
# 文章详情页图片上的标题打字效果
typed:
on: true
loop: false # 是否循环
showCursor: false # 是否显示光标
startDelay: 100 # 开始延迟
typeSpeed: 100 # 打字速度
backSpeed: 50 # 删除速度文章头部气泡显示
文章详情页头部气泡效果
# 文章详情页图片上的气泡效果
bubble:
on: true首页文章图片显示位置
# 首页文章图片是否一左一右交错显示
homePostImgsPosition:
on: true
left: true # 当上面的on设置为false(不交叉显示),则指定left为true的时候,图片在左边显示归档、标签、分类、关于我、友情链接页面图片自定义
通过主题文件夹下的_config.yml文件中的相应属性进行设置,属性如下:
# 归档页面图片 or 'http://xxx'
archiveImg: '/medias/archive.jpg'
# 标签页面图片
tagImg: '/medias/tag.jpg'
# 标签详情页面图片
tagDetailImg: '/medias/tagDetail.jpg'
# 分类页面图片
categoriesImg: '/medias/categories.jpg'
#分类详情页面图片
categoryDetailImg: '/medias/categoryDetail.jpg'
# 关于我页面图片
aboutImg: '/medias/about.jpg'
# 友情链接页面图片
friendsImg: '/medias/friend.jpg'更改主题颜色
默认主题颜色是绿色(#42b983),可以通过更改主题文件夹hexo-theme-bamboo下的文件:source/css/_partial/custom.styl,将文件中的所有(#42b983)颜色值替换成你想要的颜色,然后更改该文件下的blockquote背景颜色,代码如下:
// 文章详情页的blockquote,md中的 > 标签的左边框和背景颜色
.post-detail {
blockquote {
border-left: 4px solid #42b983;
background-color: rgba(66, 185, 131, .1); // 更改这个背景颜色为你想要的的颜色值
}
}blockquote样式指的是下面这个
我是blockquote
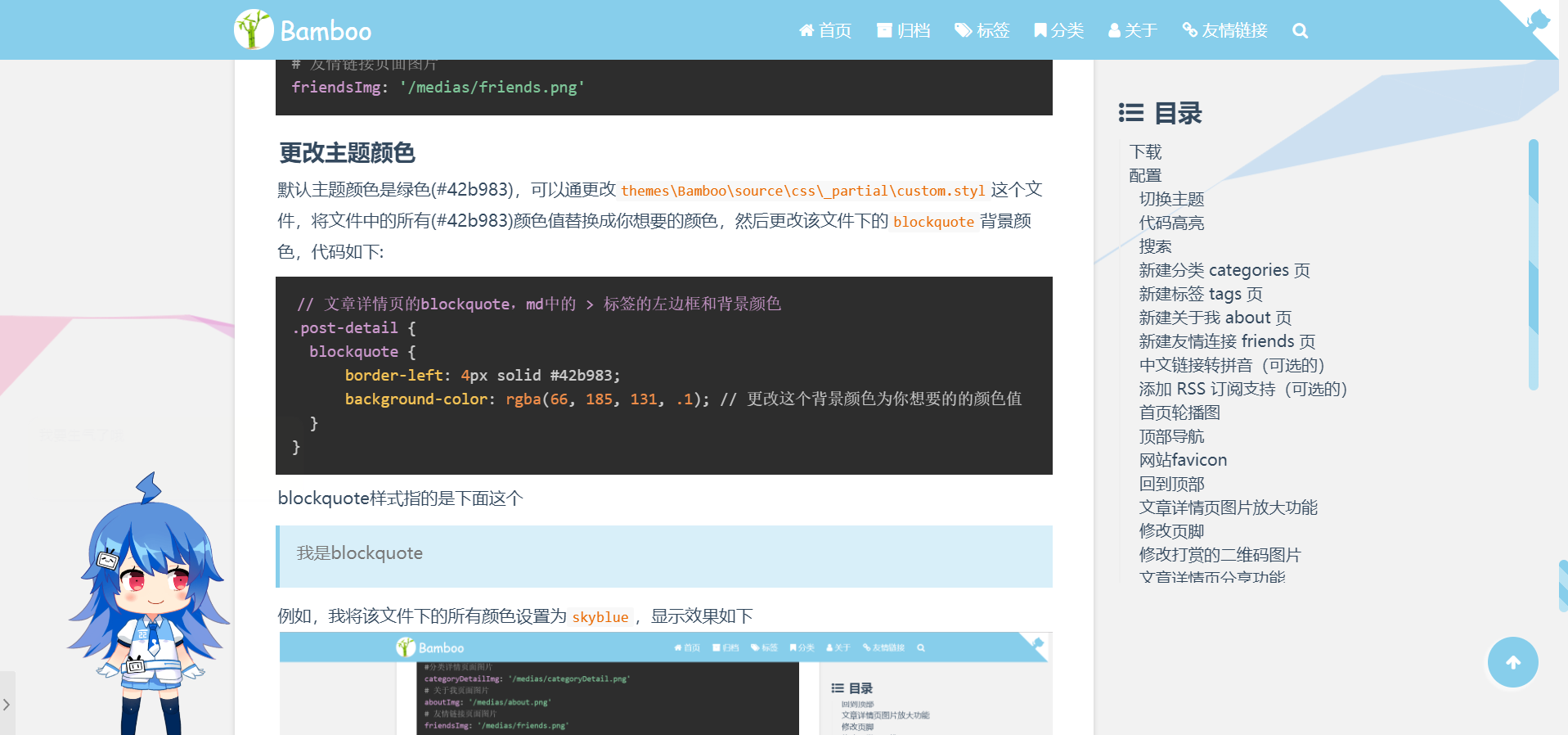
例如,我将该文件下的所有颜色设置为skyblue,显示效果如下
代码高亮颜色,可以通过之前介绍的代码高亮进行更改
常见问题
代码高亮如遇到花括号变成了{}这样的字符串,在根目录下输入npm install hexo@4.2.1即可。





